Egyre többen nézik a weboldalakat mobiltelefonon, így ma már kikerülhetetlen, hogy mobilra optimalizált honlapunk legyen.
Csak gondolj bele…
Van egy éttermed Szolnokon, ahova Magdi nagyon szeret járni ebédelni, legyen a neve Lacipecsenye. Julcsi nem a városban él, de tudja, hogy Magdi szolnoki így ráír Facebookon, hogy hol töltse meg a pocakját. Mivel Magdi imádja a Lacipecsenyét, de a Liliomfi Éttermet is ajánlja mind a kettőt, de nem tudja az utca címét, azt ajánlja Julcsinak, hogy keressen rá a weboldalukra.
Mivel Julcsi már nagyon éhes rá is keres a Lacipecsenyére. Nézi a honlapot, de nagyítani kell, nem is találja az elérhetőséget, így inkább úgy dönt, hogy megnézi a Liliomfi Éttermet. Ez a weboldal tök jól néz ki, elég csak görgetni és meg is van az utca és házszám. Ráadásul leírják azt is, hogy kell eljutni oda, hol lehet parkolni és akár Google Maps-ba egyből át lehet kattintani.
Ezáltal a Liliomfi Étterem szerzett egy új vendéget, míg a Lacipecsenyébe Julcsi ma nem eszik és mindez csak azért, mert a weboldal nem volt mobilbarát.
Ezért fontos, hogy reszponzív legyen a weboldalad.
Mindegy, hogy milyen rendszerben készült a weboldalad, WordPress, Joomla, Drupal vagy egyszerű html kódolással, le tudod tesztelni, hogy reszponzív-e.
Ezt mutatom meg ebben a bejegyzésben.
Milyen a reszponzív weboldal?
A reszponzív weboldal felismeri, hogy éppen milyen kijelzőn nézik és alkalmazkodik hozzá. Máshogy jelenik meg a weboldal egy laptopon, mobilon vagy tableten.
Nem egyenlő a jelentése a mobilbarát weboldallal, de minden reszponzív weboldal mobilbarát.
Azért érdemes reszponzív weboldalt készíteni a kezdetektől, mert nem kell minden kijelzőre optimalizálni, hanem a rendszer ezt magától elvégzi.
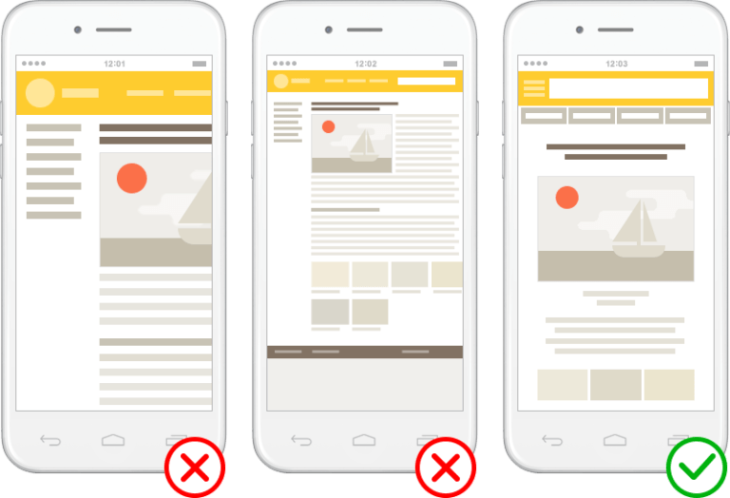
Ha a weboldalt monitoron nézed, akkor lehet, hogy vannak képek egymás mellett. Ez reszponzív design esetén telefonon egymás alatt fog megjelenni és nem kell nagyítani. Ha valami nem fér ki a mobilon egymás mellett, akkor a rendszer egymás alá teszi az elemeket.
A WordPress rendszerben szinte az összes weboldal reszponzívan készül, így mindenképp érdemes lehet elgondolkodni a régi weboldalad lecserélésén. Ha saját magadnak is csinálod a weboldalt, szinte nem is kell gondolkodnod, hogy ez mobilon jól fog-e kinézni a WordPress és a sablonod, ezt automatikusan intézi.
A reszponzivitás ma már Google rangsorolási faktor
A Google a reszponzív weboldalakat ajánlja és 2015-ben bevezették, hogy ha valaki telefonon keres valamire, akkor egy reszponzív weboldalt előrébb fog sorolni egy nem mobilbaráttal szemben.
Ha a keresőből is szerzel látogatókat, akkor nagyon fontos, hogy alapból úgy építsd fel a weboldalad, hogy reszponzív legyen.
2015. április 21-ét Mobilegeddon-nak hívták emiatt 🙂
Na de ha neked régebbi a weboldalad, hogy nézd meg, hogy reszponzív-e?
Reszponzivitás ellenőrzése
Fontos, hogy egy reszponzívnak készült weboldallal is lehet probléma mobil nézeten. Lehet a weboldalad WordPress-szen, de a háttérképek mérete vagy a weboldalad összeállítása miatt, nagyon rosszul is elsülhet a mobilos nézet.
Ezért mindenképp érdemes megnézni, hogy hogy is néz ki az oldalad a különböző méretű kijelzőkön.
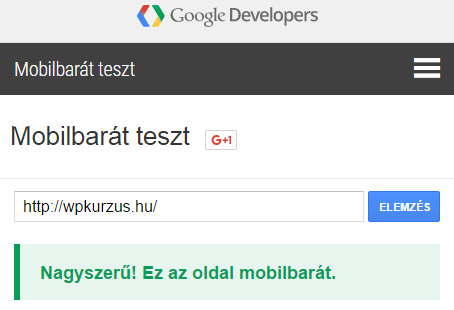
Elsőnek is nézd meg a Google eszközében, hogy reszponzív-e a weboldalad, ha nem tudod. Csak simán írd be a weboldalad címét és kiadja az eredményt.
Jobb esetben ezt fogod kapni:
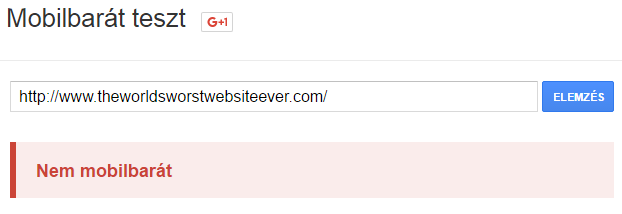
Rossz esetben pedig ezt:
Vannak különböző oldalak, ahol be tudod állítani, hogy mobilon, tableten hogy néz ki a weboldal, sőt azt is akár, hogy iPhone 4-en vagy iPhone 6-on mi a különbség.
Az egyik legismertebb ilyen a Responsive Test nevezetű oldal.
Csak be kell ütni a weboldalad címét, egy enter és meg is nézheted a különböző felületeken a weboldalad.
Ezen kívül van egy gyorsabb megoldás a lustáknak.
Ha laptopon vagy rendes monitoron nézed a weboldalad, akkor csak simán kicsinyítsd le az ablakot és változtasd a méretét.
Így játszhatsz vele, hogy különböző méreteken kb. hogy néz ki az oldal.
Mit csináljak, ha nem reszponzív a weboldalam?
Ha egy egyszerű, de régi weboldalad van, a legjobb, ha WordPress-szel csinálsz vagy csináltatsz egy teljesen új weboldalt. Lehet hogy neked nagyon tetszett a régi design, de hidd el, ha nem reszponzív a weboldalad itt az ideje megújulni.
Véleményem szerint csak nagyon ritkán érdemes átalakítani egy meglévő nem reszponzív weboldalad. Szinte mindig idő és pénztakarékosabb egy újat létrehozni. át tudod értékelni az eddigi hibákat és sokkal jobb weboldalt hozhatsz létre.
Ha kicsit le van maradva a weboldalad mindképp válts még időben. Csináltasd meg egy profi csapattal az új weboldalt vagy tanuld meg a WordPress használatát.
A WPKurzusban saját WordPress weboldal készítését mutatom meg lépésről-lépésre.








0 hozzászólás