Rengeteget hallani mostanában azt, hogy a legújabb honlapoknak már reszponzívnak kell lenniük, így válthatják ki igazán a felhasználók tetszését. Mi is írtunk már ilyet, de meg még nem magyaráztuk. Most eljött ennek is az ideje.
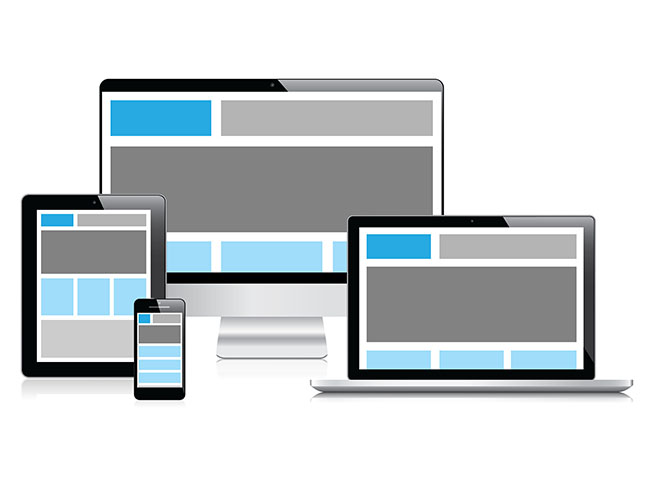
A reszponzív dizájn lényege, hogy biztosítsa tartalmaink platformfüggetlenségét. Tehát weboldalunk mindig úgy jelenik meg, hogy az aktuális eszközön, megjelenítési módban a legoptimálisabb képet adja, a legjobban kihasználja a környezet előnyeit.
Ez koránt sem ugyanaz, mintha minden egyes platformra külön dizájnt készítenénk el. Ahelyett, hogy öt-hatféle változatban gyártanánk le a honlapot, egy rugalmas oldalt hozunk létre. Olyat, amely nem csak arra reagál, ha asztali gép helyett mobiltelefonon hívjuk be, hanem még a böngésző méretének változásaira is.
Miért mosolygunk mindannyian többféleképpen?
A cél az, hogy a weboldal funkcionalitását megőrizzük, s tartalmaink a legnagyobb hatást érjék el. Ez természetesen nem könnyű feladat, kiváltképp, hogy minden oldal egyedi megjelenésű, tehát komoly tervezésre van szükség az egyes elemek fontosságának meghatározásakor. El kell döntetnünk, hogy egy váltáskor mi menjen, mi maradjon, mi legyen nagyobb és mi kisebb.
Ez nem csak esztétikus és a felhasználók számára is hasznos módon jeleníti meg a tartalmat, de még a Google is díjazza, sőt ajánlja ezt a módszert. Ez nem is csoda, mivel idő- és erőforrás-takarékos módszerről van szó, amely egyetlen kódot használ több helyett, több platformot és böngészőt támogat – és persze bonyolultsága ellenére költséghatékonyabb módszer is.
A reszponzív honlap ma már valóban alapkövetelmény, legalábbis akkor, ha bizonyos platformokon nem akarjuk elveszíteni a látogatók jelentős részét már az első pillanatokban, vagy ha nem akarunk feleslegesen egy oldalt többször is leprogramoztatni. Ne féljünk rugalmasak lenni, mert a következő hónapok, évek már meg is haladják ezt a ma úttörő módszert!




0 hozzászólás